プラン一覧編集
( 1 ) プラン一覧編集

管理画面のメニューから、『プラン一覧編集』ボタンをクリックします。
( 2 ) 基本画面

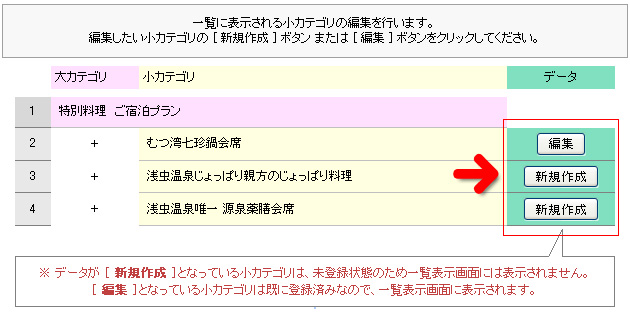
プラン一覧に表示される各プラン(小カテゴリ)の内容を編集します。
右側のデータの列にある
 ボタン、または
ボタン、または ボタンをクリックします。
ボタンをクリックします。カテゴリ編集で新しく追加したばかりのプラン(小カテゴリ)には、表示データが未登録のため
 ボタンが表示されています。
ボタンが表示されています。表示データが登録済みのプランには
 ボタンが表示されています。
ボタンが表示されています。新規登録ボタンが表示されている(データが未登録)プランは、プラン一覧には表示されません。
忘れずに
 ボタンをクリックし、表示データを登録してください。
ボタンをクリックし、表示データを登録してください。( 3 ) 表示データの編集
登録済みのプラン(小カテゴリ)の表示データを修正してみましょう。
修正したいプランの右隣にある
 ボタンをクリックします。
ボタンをクリックします。
現在登録されている表示データが画面に表示されます。
修正したい箇所を編集し、
 ボタンをクリックして編集完了です。
ボタンをクリックして編集完了です。編集をやめる場合は
 ボタンをクリックしますと ( 2 ) 基本画面 へ戻ります。
ボタンをクリックしますと ( 2 ) 基本画面 へ戻ります。※各編集部分に関しては次の ( 4 ) 新規作成 以降をご覧ください。
( 4 ) 表示データの新規登録
新しく登録したプラン(小カテゴリ)の表示データを新規作成してみましょう。
修正したいプランの右隣にある
 ボタンをクリックします。
ボタンをクリックします。
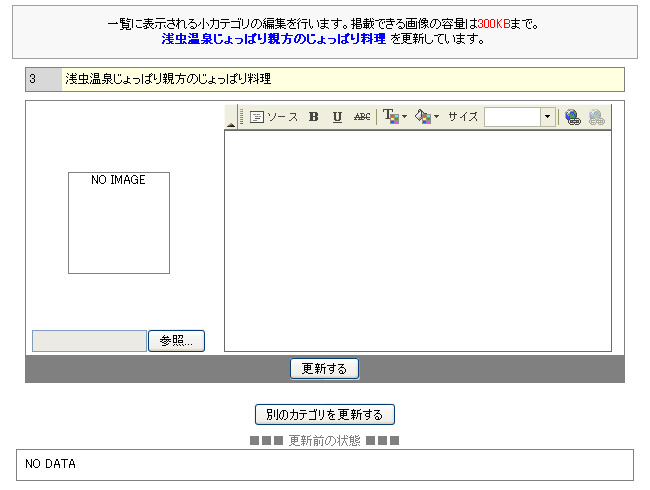
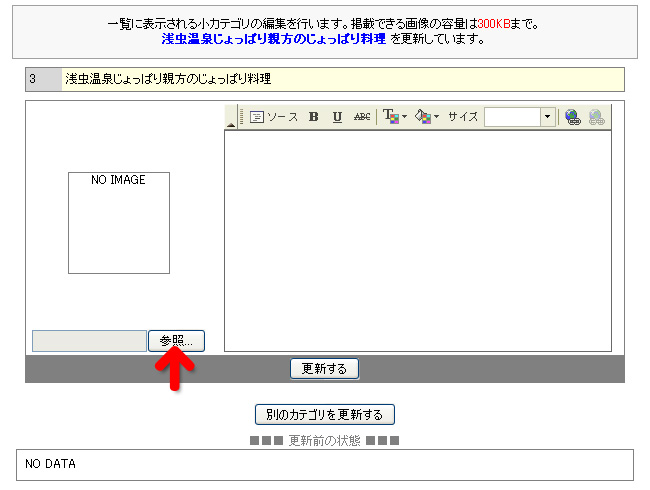
何も表示されていない表示データの入力画面が表示されます。

表示データに画像を登録する場合、左側にある
 ボタンをクリックします。
ボタンをクリックします。
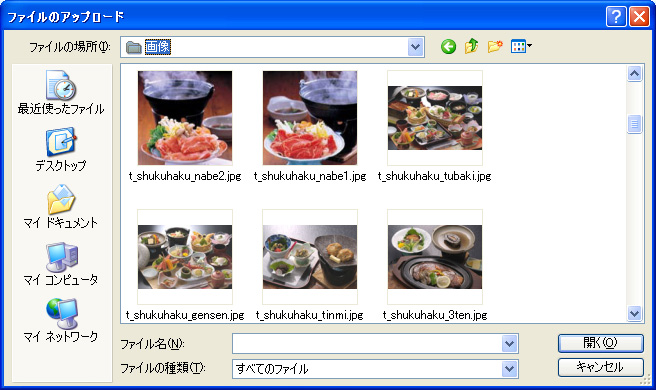
ファイルのアップロードウインドウが表示されますので、
一覧に掲載したい画像を選択して
 ボタンをクリックしてください。
ボタンをクリックしてください。画像の掲載をやめる場合は
 ボタンをクリックします。
ボタンをクリックします。※アップロードできる画像一枚あたりのファイル容量の上限は、上部枠内に赤文字で書いてある数値をご覧ください。

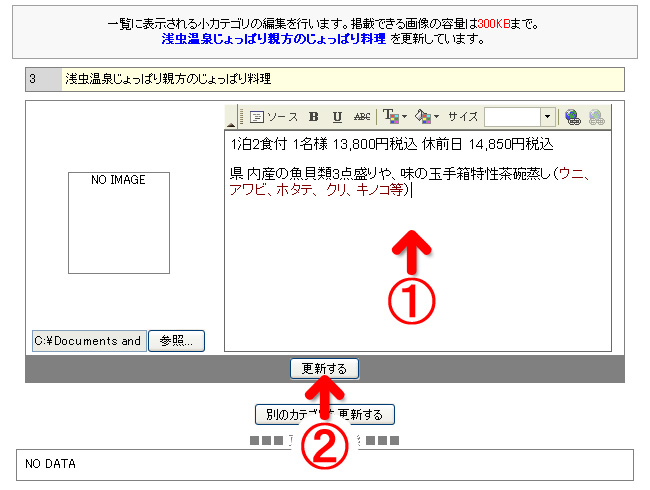
① 表示データの文章はここで入力します。ここは実際に表示される状態で編集できるウィジウィグエディター(WYSIWYG Editor)が組み込まれておりますので、自由に文章をレイアウトしてください。
※ウィジウィグエディターの操作方法は ( 5 ) ウィジウィグエディターの操作 で説明いたします。
② 文章の入力が終わりましたら、
 をクリックして登録完了です。
をクリックして登録完了です。( 5 ) ウィジウィグエディターの操作
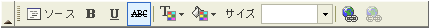
それではウィジウィグエディターの各機能について説明いたします。
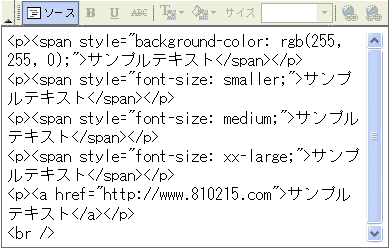
■ ソース(HTMLを記述)
 ソース
ソース
ここをクリックすると、エディターの中身がHTML表示になります。
もう一度クリックしますと、元の表示にもどります。
※HTMLとはホームページを構成するための言語です。専門知識のある方はご使用ください。
※HTMLの記述を間違えるとページ全体のデザインが崩れる恐れがあります。
■ 太字
 太字
太字
ここをクリックすると、選択した範囲の文字が太字に変わります。
 |
→ |  |
→ |  |
■ アンダーライン
 アンダーライン
アンダーライン
ここをクリックすると、選択した範囲の文字にアンダーラインが入ります。
 |
→ |  |
→ |  |
■ 打ち消し線
 打ち消し線
打ち消し線
ここをクリックすると、選択した範囲の文字に打ち消し線が入ります。
 |
→ |  |
→ |  |
■ テキストカラー
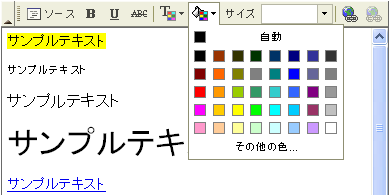
 テキストカラー
テキストカラー
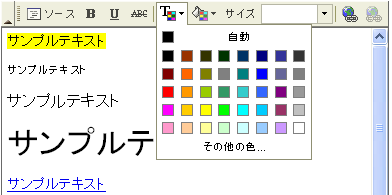
ここをクリックすると、文字に色をつけることができます。

色をつけたい文字を範囲選択し、ツールバーの文字色をクリックするとカラーマップが表示されます。
その中から好きな色をクリックすれば、選んだ文字がその色に変わります。
例えばカラーマップから「赤」を選んだ場合は
 |
→ |  |
→ |  |
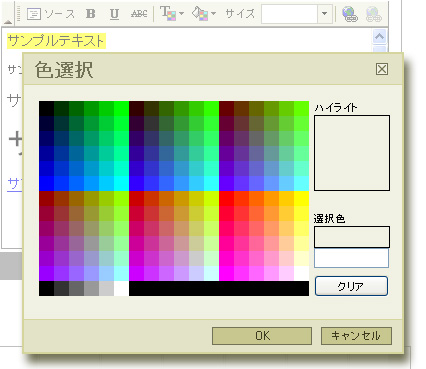
※もしカラーマップ内に選択したい色が見つからない場合、カラーマップ下の「その他の色」をクリックしますと

もっと細かい色指定が可能な色選択ウインドウが表示されます。
■ バックグラウンドカラー
 バックグラウンドカラー
バックグラウンドカラー
ここをクリックすると、文字の背景に色をつけることができます。

背景色をつけたい文字を範囲選択し、ツールバーの文字色をクリックするとカラーマップが表示されます。
その中から好きな色をクリックすれば、選んだ文字の背景がその色に変わります。
例えばカラーマップから「黄色」を選んだ場合は
 |
→ |  |
→ |  |
※テキストカラー同様に、カラーマップ下の「その他の色」をクリックしますと色選択ウインドウがが表示されます。
■ サイズ
 サイズ
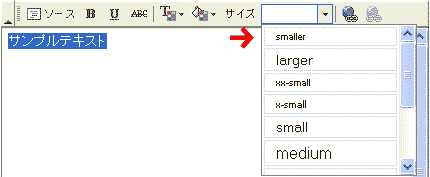
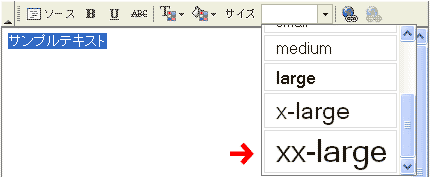
サイズサイズを変えたい文字を範囲選択し、ツールバーのサイズから文字の大きさを選択すればその大きさに変わります。
例えばサイズ選択から一番小さい「smaller」を選んだ場合は

 |
→ |  |
→ |  |
中サイズよりやや大きめの「medium」を選んだ場合は

 |
→ |  |
→ |  |
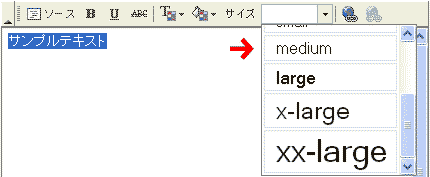
一番大きい「xx-large」を選んだ場合は

 |
→ |  |
→ |  |
と、なります。
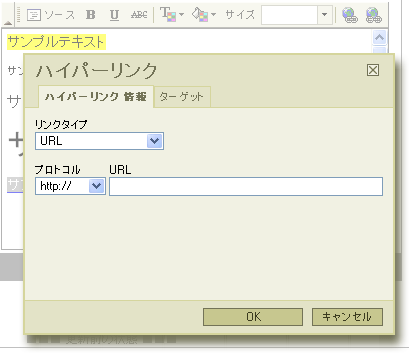
■ リンク
 リンク
リンク
■ リンクタイプ ここにはURL、このページのアンカー、E-Mailと3つ選択できます。

| URL | 他のページへのジャンプに使用します。 下のURLの部分にリンク先のURLを入力してください。  ※通常プロトコルは http:// のままで変更しないでください。一部のページは https:// になっている場合がありますので、その場合は各ページに合わせてください。 |
| このページのアンカー | 同じページ内の任意の場所へ移動します。 ※アンカーへの移動はページ内にあらかじめアンカーを設置する必要がありますので使用できません。 |
| メールアドレスが入力された状態でメーラーを起動します。 E-Mailアドレス・件名・本件の入力フォームが表示されますので それぞれ必要な内容を入力してください。 ※メーラーを起動するだけ送信はユーザーが行います。できるだけURLでお問い合わせページへ誘導してください。 |

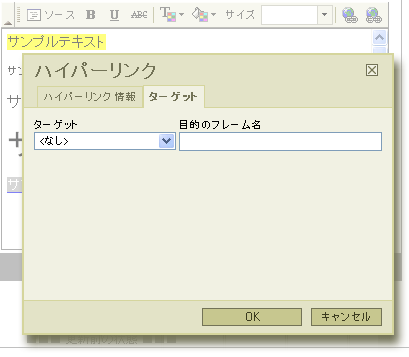
ハイパーリンクウインドウのターゲットタブをクリックしますと、ターゲットの選択に変わります。

ターゲットはいくつか選択できますが、現在のウインドウのままリンクしたい場合は <なし>を、
新しくウインドウを開いてリンクしたい場合は <新しいウインドウ>を選択してください。
HTML知識の無い方は他の選択肢は選ばないでください。
『OK』ボタンをクリックすると範囲選択した文字にリンクが適用されます。
 |
→ |  |
→ |  |
リンクを適用したくない場合は『キャンセル』か右上の『×』をクリックしてください。
また一度適用したリンクを外したい場合は、文字を範囲選択しますと先ほどのリンクボタンの右隣(普段はグレーアウトしています)のアイコンをクリックするとリンクが解除されます。